Pinterest Tip: How To Create a Popular Posts Widget for Your Sidebar
One way to increase the traffic to your website is to get more people to share the content on Pinterest. Since people naturally like to see what is popular with other people and to share that content with their own followers, you can get more people to share your articles on Pinterest by simply showing them the ones that are already pinned a lot.
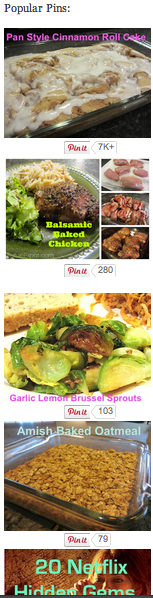
How To Create a Popular Pins Widget for Your Sidebar:
It’s not hard to display your most popular pins in your sidebar, but it does take a few steps.
- Find out which of your content has been shared on Pinterest the most.
- Create a text widget with an image of the post that links back to the article.
- Create a Pin It button that shows the Pin Count for the article and add that code below the image.
Find Your Most Pinned Content:
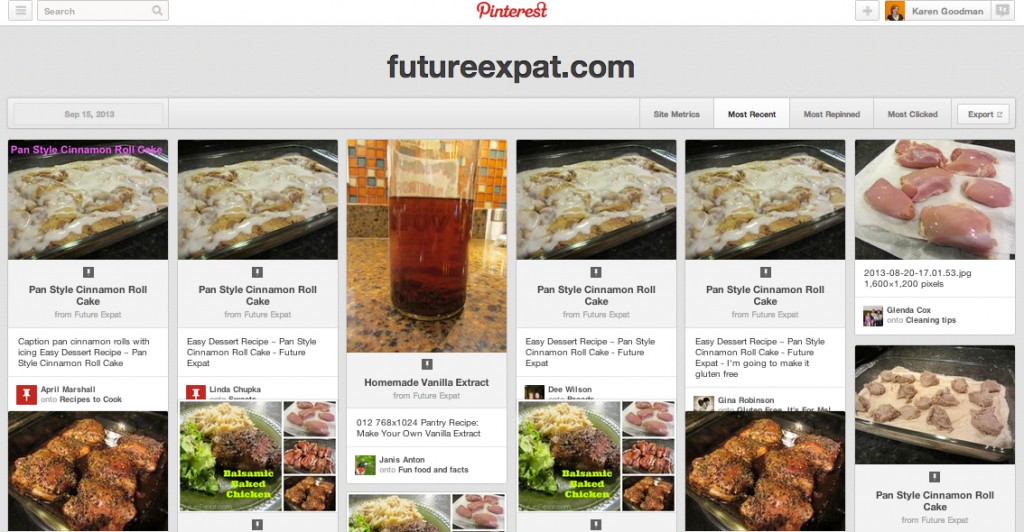
Pinterest makes it easy to see all of the pins that have been pinned from your website. In your browser, go to: http://www.pinterest.com/source/YOUR URL (replace YOUR URL with your domain name – do not include the http://www.) For this website, I would type in: http://www.pinterest.com/source/futureexpat.com/
If you have verified your website, you will see the bar that is just below the domain name that allows you to see site metrics, most recent pins, most repinned and most clicked pins. If you haven’t verified your website (you can only verify one website per account), then you will have more limited information, but you can still scroll down and see which articles are popping up the most. Make a list of the articles that appear to be repinned the most. Then go to Pinterest Pin Count to find out exactly how many times each of the articles has been pinned.
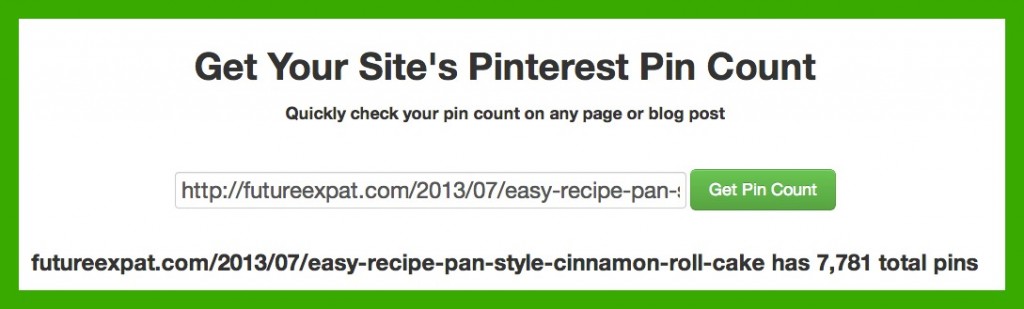
Paste the URL of the blog post or page you want to check into the page and click Get Pin Count.
Go through your list of probably highly pinned articles and see which ones have the most pins.
Once you know which articles have been pinned the most, now you are ready to create a sidebar widget to display those posts.
Create a Sidebar Widget to Display Your Most Pinned Content:
 I decided to show my 5 most popular pins. For each blog post, you will need:
I decided to show my 5 most popular pins. For each blog post, you will need:
- URL of blog post or page you want displayed
- URL of the image you want displayed (you don’t need to resize this picture for your widget width if you use WordPress). If you don’t have an image already with a caption on the image, I suggest you use PicMonkey to create one.
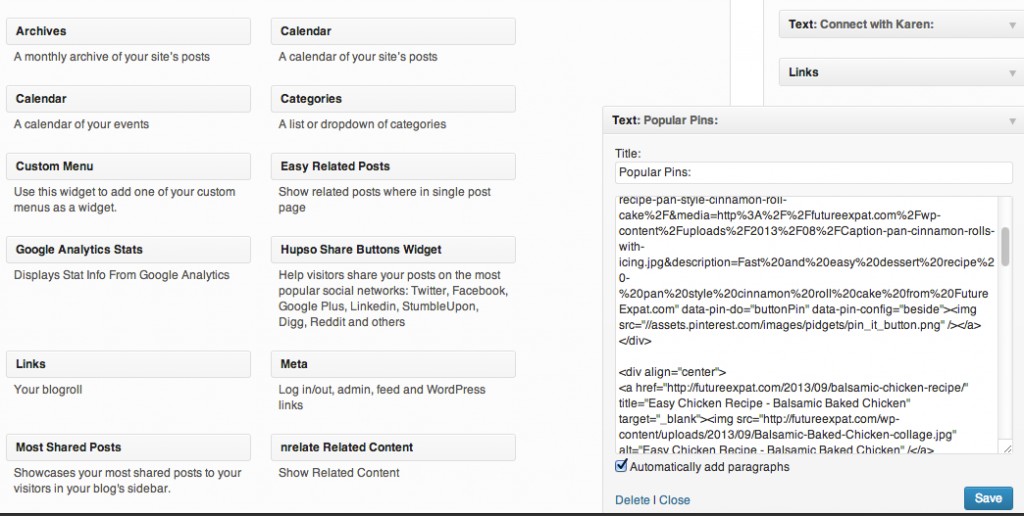
In your WordPress dashboard, go to Appearance –> Widgets.
Drag a text widget from the list of available widgets to the spot in your sidebar where you want the Popular Pins widget displayed.
Give your widget a title. I called it Popular Pins.
Check the box at the bottom to automatically add paragraphs. This will put a space between each pin.
Here’s the hardest part. You’ll have to paste some code into the widget and then add the URLs you identified for the post and image, along with some alt text. But it’s not really all that hard and I’m giving you step by step directions.
Image Code:
Paste this code into the text box.
<div align=”center”> <a href=”ADD YOUR PAGE OR POST URL HERE” title=”GIVE YOUR PAGE OR POST A TITLE” target=”_blank”><img src=”ADD YOUR IMAGE URL HERE” alt=”GIVE YOUR PAGE OR POST A GOOD ALT TEXT DESCRIPTION HERE” /</a> </div>
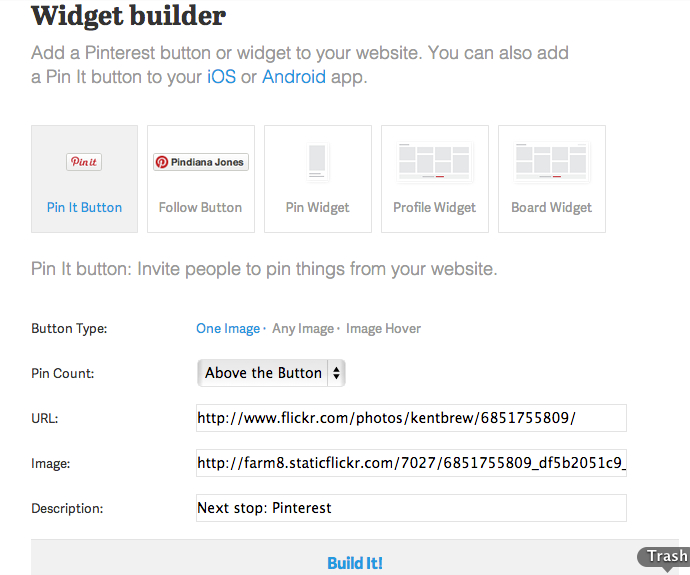
Replace all of the items that are in ALL CAPS with the described item. I normally use the same description for the title and alt text. Pin It Button: Now you need to add the Pin It Button. Go to the Pinterest Widget Builder.
- Choose the first option on the left – Pin It Button
- Button Type – One Image
- Pin Count – Beside the Button
- URL – paste the URL of the blog post or page
- Image – paste the URL of the image that will be pinned if someone clicks the Pin Button. This image will not show up in your sidebar, it will only show up if someone uses the Pin It button to pin your post.
- Description – this is the text that will be used to describe your pin if someone clicks the Pin Button to pin your post. Keep it short and catchy. Just like #5 above, this will not show up on your website.
- Click Build It.
- Copy the code that you received and paste it below the code in your text widget. Save your widget.
- Copy the javascript at the bottom of the Pinterest Widget builder page, or simply copy this: <script type=”text/javascript” src=”//assets.pinterest.com/js/pinit.js”></script>
- Paste the Javascript in the header or footer theme options. If you are using a theme that doesn’t give you the option to paste code into one of these places, you can contact your theme developer to find out how to add the code to your site. On my Arch City Homes website, the theme developer had me download the Code Snippets plugin and then he gave me code to create a snippet that added the Javascript to the correct place. Or, simply add the WordPress plugin Header and Footer by Stefano Lissa. (NOTE: You only need to do #9 & #10 one time and all Pinterest Widgets will work on your site).
- Go to your website to make sure your new widget is displaying correctly.
Hit enter if you want a space between your popular pins, then repeat the process to generate the code for the image and the pin it button for your next most popular pin. I know this looks scary if you don’t know code, but it really is very easy. Just do it one step at a time and you’ll have a Pinterest popular pins widget to share your best content with your readers.